国内项目中经常用到手机号、微信、微博、QQ等第三方授权登陆来简化用户注册流程,但对于国外项目来说Google登陆是最常见的且必须的。最近朋友反应在网络上找来找去翻遍资料也没找到相对完整的实现样例,所以我整理了下之前常用到的几种方式记录在这,相信对有需要的朋友有些帮助,至少省去了无头绪翻资料的时间
使用前提
- 登陆Google Cloud控制台增加应用专案
- 增加用户端应用凭证
- 配置OAuth同意画面
代码实现
1. PHP服务端调起使用
-
唤起登陆
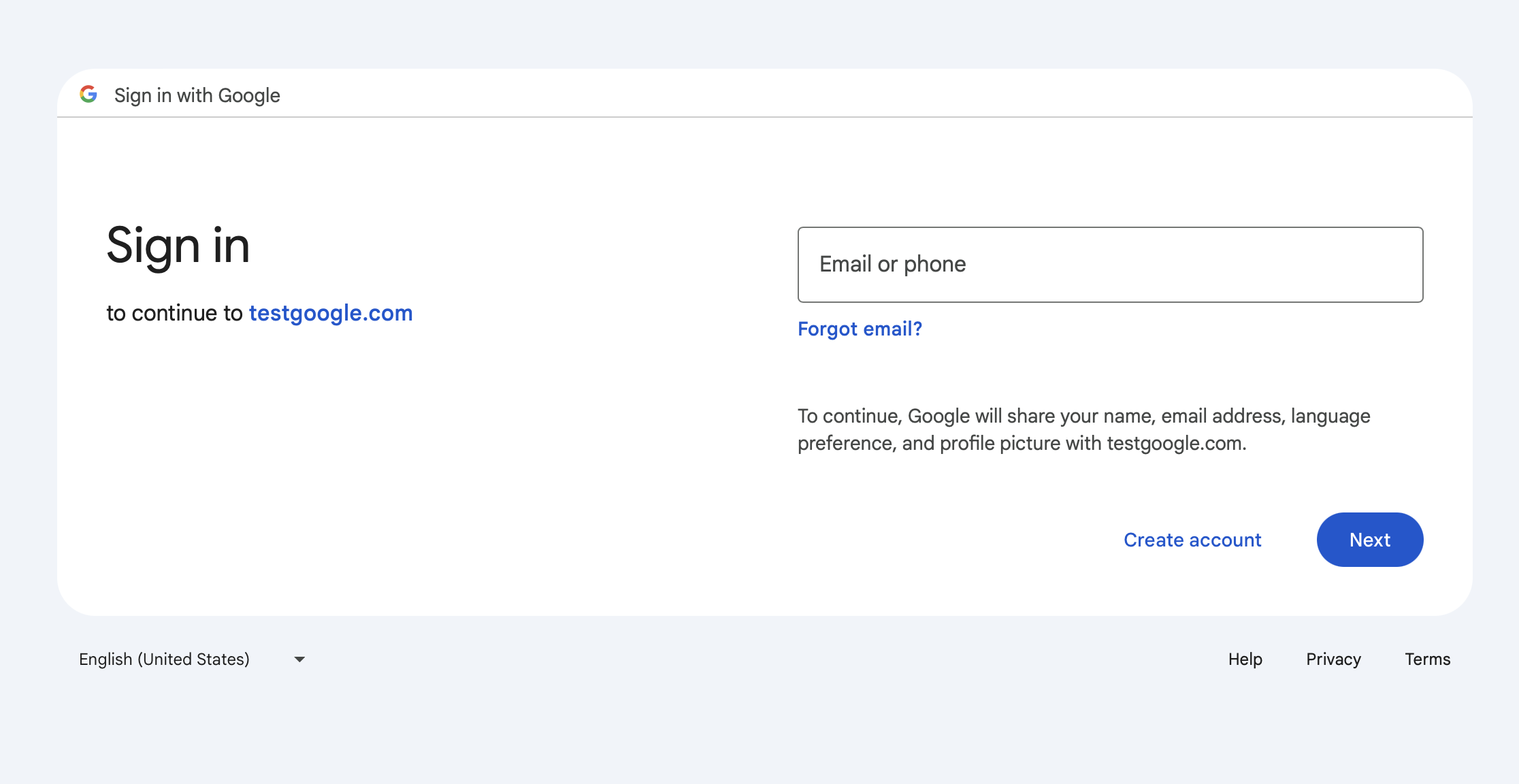
$client = new Google\Client();//API初始化 $client->setAuthConfig('client_secret.json');//从Google下载的凭证Json $client->setRedirectUri('https://' . $_SERVER['HTTP_HOST'] . '/back.php');//要与凭证中设置的回调地址匹配 //设置获取的功能权限,这里是用户邮箱与基本信息。其他权限列表可查询GoogleApi文档 $client->addScope(Google\Service\Oauth2::USERINFO_EMAIL); $client->addScope(Google\Service\Oauth2::USERINFO_PROFILE); //生成授权地址并跳转,跳转登陆后会带着登陆凭证回到上面的回调地址 $auth_url = $client->createAuthUrl(); header('Location: ' . filter_var($auth_url, FILTER_SANITIZE_URL));效果为:

-
回调解析
$client = new Google\Client(); $client->setAuthConfig('client_secret.json'); $client->authenticate($_GET['code']); $access_token = $client->getAccessToken();//登陆凭证,里面包含过期时间等等 //也可保留后给其他client授权,如 $client->setAccessToken($access_token); $oauth2 = new \Google\Service\Oauth2($client); $userinfo = $oauth2->userinfo->get(); 获取到Google帐户信息: "email": "邮箱", "familyName": "姓", "givenName": "名", "name": "姓名", "gender": 性别, "picture": "头像图片", "verifiedEmail": true|false 邮箱是否验证
2. HTML页面调起使用
-
唤起登陆
〈script src="https://accounts.google.com/gsi/client"> 〈!--右上角弹出提示--> 〈div id="g_id_onload" data-client_id="凭证ID" data-context="signin" data-ux_mode="popup" data-callback="callback" -回调的函数名称 data-itp_support="true"> 〈/div> 〈!--登陆按钮--> 〈div class="g_id_signin" data-type="standard" data-shape="rectangular" data-theme="outline" data-text="signin_with" data-size="large" data-logo_alignment="left"> 〈/div>效果为:

-
回调函数
//在函数内可获取到基本信息 function callback(response){ const responsePayload = decodeJwtResponse(response.credential); console.log('姓名: ' + responsePayload.name); console.log('名: ' + responsePayload.given_name); console.log('姓: ' + responsePayload.family_name); console.log("头像图片: " + responsePayload.picture); console.log("邮箱: " + responsePayload.email); } function decodeJwtResponse(token) { var base64Url = token.split(".")[1]; var base64 = base64Url.replace(/-/g, "+").replace(/_/g, "/"); var jsonPayload = decodeURIComponent( atob(base64) .split("") .map(function (c) { return "%" + ("00" + c.charCodeAt(0).toString(16)).slice(-2); }) .join("") ); return JSON.parse(jsonPayload); }
3. JS调起与PHP配合使用
-
唤起登陆
〈script src="https://accounts.google.com/gsi/client"></script> 〈script> const client = google.accounts.oauth2.initCodeClient({ client_id: '凭证ID', scope: 'https://www.googleapis.com/auth/userinfo.email https://www.googleapis.com/auth/userinfo.profile',//授权信息,用空格分隔的字符串 ux_mode: 'popup', callback: (response) => { alert( response.code);//登陆后回调函数 }, }); 〈/script> 〈button onclick="client.requestCode();">Authorize with Google〈/button>效果为:

-
回调解析
在js的回调函数中可以获取到授权CODE,回传给PHP后可用上面方法换取登陆帐号信息。用这种方法可以更大限度的自定义按钮样式。
备注
上面3种方式都很方便,可以根据自己的需要使用。另外还有别的实现方法针对不同的客制化需要,具体实现可以翻阅Google文档。 下面两个涉及到的官方地址供翻阅。
Google云:Google Cloud
API程序库:Google API Client Libraries