页面结构
- js文件(自定义方法及页面所需数据)
- json文件(页面配置数据)
- wxml文件(页面结构)
- wxss文件(页面样式) 一个微信小程序页面以上面四种文件组成,文件名称要相同,区分大小写,其路由要在app.json中注册使用。
常见错误
- 代码错误(这里看报错信息就可以找到问题)
- 页面有更名(同步的app.json中要修改路由)
- 模拟器中正常,真机调试异常(设备打开debug模式再尝试。位置:小程序中打开更多)
- 有报错但提示的报错信息已修改(清理所有缓存后关闭当前项目,重新打开项目)
- 复制别的代码片段后运行正常,上传报错(检查代码是否有中文字符或隐藏字节或特殊格式,可以往纯文本编辑器中贴一下再使用,尤其是网上复制来的代码)
- 错误提示找不到相关位置(新建一个页面,代码复制进去)
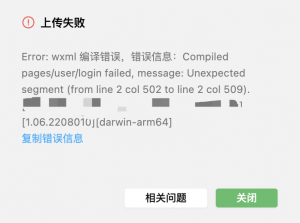
一般上面几种可以解决,但若仍然有错误,提示的位置也没用。
像下面这样这个,相应位置其实没有代码。

不用怀疑,逐行检查提示文件的代码,肯定是代码有小错误,模拟器上可以自动忽略,编译是严格的。 比如单双引号交叉用、中文分号逗号、少点了一点……